Heb je je ooit afgevraagd hoe sommige websites zo soepel en snel werken zonder dat je iets hoeft te downloaden? Het antwoord zou kunnen zijn dat je op dat moment gebruik maakt van een webapp. In dit artikel gaan we dieper in op wat webapps zijn en waarom ze zo onmisbaar zijn geworden in het digitale landschap.
Een webapp (ook wel ‘webapplicatie’ of ‘webapp’ genoemd) is een toepassing die direct via een webbrowser toegankelijk is en je in staat stelt om taken uit te voeren of informatie te verkrijgen. Webapps maken gebruik van technologieën als HTML, CSS en Javascript om een interactieve gebruikersinterface te kunnen bieden zonder dat je software hoeft te installeren. Het is eigenlijk net als een website maar dan met extra functionaliteiten en interactie-mogelijkheden.
Of je nu een webontwikkelaar bent die op de hoogte wil blijven van de nieuwste trends op gebied van webapps, of gewoon een nieuwsgierige internetgebruiker, in dit artikel zullen we je een duidelijk inzicht geven in alles wat je moet weten over webapps.
Het belang van webapps
Webapps zijn belangrijk omdat ze een naadloze en gebruiksvriendelijke ervaring bieden aan gebruikers. Ze kunnen worden geoptimaliseerd voor verschillende apparaten en besturingssystemen, waardoor de toegankelijkheid wordt vergroot. Bovendien zijn webapps vaak gemakkelijker te onderhouden en sneller dan traditionele native apps die speciaal ontwikkeld worden voor één platform (bijvoorbeeld voor Android of iOS).
Webapps zijn makkelijker te onderhouden omdat updates centraal worden doorgevoerd, waardoor je altijd direct toegang hebt tot de nieuwste functies en verbeteringen (wederom zonder iets te hoeven downloaden). Daarnaast zijn webapps kostenefficiënt. Bedrijven hoeven niet meerdere versies van dezelfde app te ontwikkelen voor verschillende platforms wat zowel tijd als geld bespaart. Wat ook interessant is aan webapps is hun schaalbaarheid. Omdat updates centraal worden doorgevoerd, kunnen webapps eenvoudig worden aangepast, wat handig is als er sprake is van een snelgroeiend aantal gebruikers. Tevens zullen webapps dankzij cloudgebaseerde technologieën soepel blijven werken zelfs bij piekbelastingen.
Webapps vs. websites – de verschillen
Het belangrijkste verschil tussen een webapp en een traditionele website is dat een webapp meer functionaliteit en mogelijkheden tot interactie biedt. Een webapp kan bijvoorbeeld gegevens opslaan, offline werken, pushmeldingen verzenden en toegang krijgen tot apparaatfuncties zoals de camera of GPS. Een ander belangrijk kenmerk van webapps is dat ze platformonafhankelijk zijn. Dit betekent dat ze kunnen worden gebruikt op verschillende besturingssystemen en apparaten zoals desktop computers, laptops, smartphones en tablets. Gebruikers kunnen eenvoudig toegang krijgen tot een webapp via hun favoriete webbrowser zonder dat ze iets hoeven te downloaden of te installeren.

We hebben het al kort in de introductie benoemd, maar de kracht van webapps zit ‘m vooral in de rijkere gebruikerservaring. Moderne webapps bieden namelijk een hoge mate van interactiviteit en functionaliteit ten opzichte van traditionele websites. Dit maakt ze een krachtig middel voor bedrijven die hun klanten een rijke en dynamische online ervaring willen bieden.
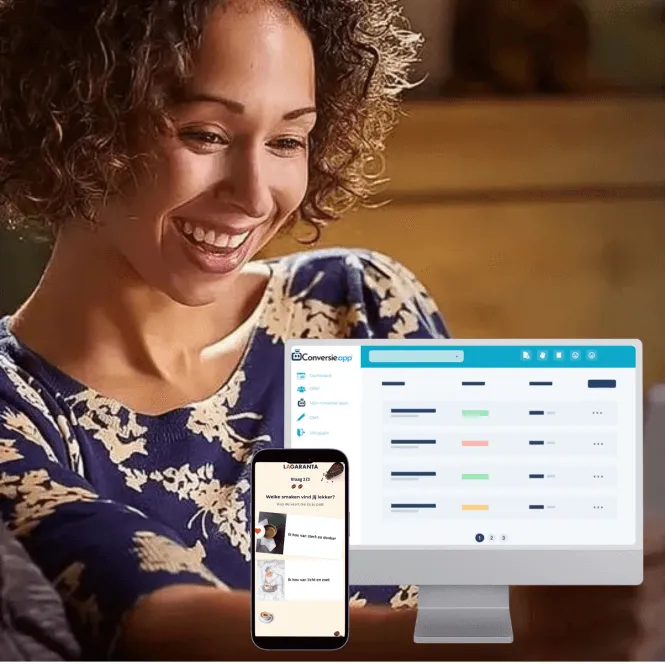
Zo specialiseert Conversie.app® zich bijvoorbeeld in het ontwikkelen van conversie-gerichte webapplicaties die bezoekers een gepersonaliseerde en interactieve ervaring kunnen bieden. Bedrijven kunnen vervolgens zo een ‘conversie.app’ (webapp) gemakkelijk op hun site plaatsen om niet alleen de online klantreis te optimaliseren, maar ook de conversies te verhogen dankzij interactie en personalisatie die bezoekers geboden kan worden. Hierlees je meer over hoe Conversie.app® websites future-proof maakt met webapps.
De voordelen van webapps
-
Toegankelijkheid: webapps kunnen worden gebruikt op verschillende apparaten en besturingssystemen, waardoor ze toegankelijk zijn voor een breed publiek. Gebruikers kunnen eenvoudig toegang krijgen tot een webapp via hun favoriete webbrowser zonder dat ze iets hoeven te downloaden of te installeren.
-
Platformonafhankelijkheid: omdat webapps functioneren vanaf webbrowsers zijn ze platformonafhankelijk. Dit betekent dat ze kunnen worden gebruikt op verschillende besturingssystemen zoals Windows, macOS, iOS en Android. Dit maakt het ontwikkelen en onderhouden van een webapp een stuk eenvoudiger en voordeliger.
-
Update-gemak: webapps kunnen gemakkelijk worden bijgewerkt zonder dat gebruikers iets hoeven te doen. Wanneer er wijzigingen of verbeteringen worden aangebracht in de webapp worden deze automatisch doorgevoerd wanneer gebruikers de app weer openen. Dit zorgt ervoor dat gebruikers altijd toegang hebben tot de nieuwste versie van de app zonder dat zij daar zelf extra moeite voor hoeven te doen.
-
Geen installatie vereist: in tegenstelling tot traditionele native apps hoeven gebruikers geen extra software te installeren om een webapp te kunnen gebruiken. Dit vermindert de drempel voor gebruikers om de app te proberen en verhoogt de adoptiegraad.
-
Eenvoudig delen met anderen: webapps kunnen gemakkelijk worden gedeeld en verspreid via een URL. Gebruikers kunnen de URL van de webapp delen met anderen, waardoor het eenvoudig is om de app te promoten en een groter publiek te bereiken.
Door deze voordelen bieden webapps een naadloze en gebruiksvriendelijke ervaring, terwijl ze tegelijkertijd gemakkelijk te ontwikkelen, onderhouden en upgraden zijn. Dit maakt ze ook een populaire keuze voor bedrijven, waarover we je hieronder meer zullen vertellen.
Het belang van webapps voor bedrijven
Webapps spelen een cruciale rol in de digitale strategie van bedrijven. Hier zijn enkele redenen waarom webapps zo belangrijk zijn geworden voor bedrijven:
- Verhoogde bereikbaarheid: omdat webapps gebruikt kunnen worden vanaf verschillende apparaten en besturingssystemen kunnen bedrijven een breder publiek bereiken. Of het nu gaat om desktopgebruikers, laptopgebruikers, smartphonegebruikers of tabletgebruikers, een webapp is toegankelijk voor iedereen.
- Verbeterde gebruikerservaring: webapps bieden over het algemeen een erg gebruiksvriendelijke ervaring. Ze kunnen namelijk worden geoptimaliseerd voor verschillende apparaten en besturingssystemen. Voor gebruikers is dit erg fijn omdat zij een consistente ervaring kunnen genieten ongeacht het apparaat dat ze gebruiken.
- Kostenbesparing: het ontwikkelen en onderhouden van een webapps is over het algemeen voordeliger dan het ontwikkelen en onderhouden van een traditionele native app. De grootste reden hiervoor heeft te maken met de platformonafhankelijkheid van webapps dat ervoor zorgt dat er geen aparte apps ontwikkeld hoeven worden voor verschillende besturingssystemen. Dit bespaart niet alleen tijd en geld, maar maakt ook het onderhoud en de updates gemakkelijker.
- Eenvoudig delen en verspreiden: webapps kunnen gemakkelijk worden gedeeld en verspreid via een URL. Dit maakt het eenvoudig voor gebruikers om een webapp te delen met anderen. Hierdoor kunnen bedrijven makkelijker hun bereik vergroten en dus meer potentiële klanten bereiken.
- Real-time updates: met een webapp kun je real-time updates en meldingen verzenden naar gebruikers. Dit stelt je in staat om snel informatie te delen, bijvoorbeeld over nieuwe producten, aanbiedingen of belangrijke updates.
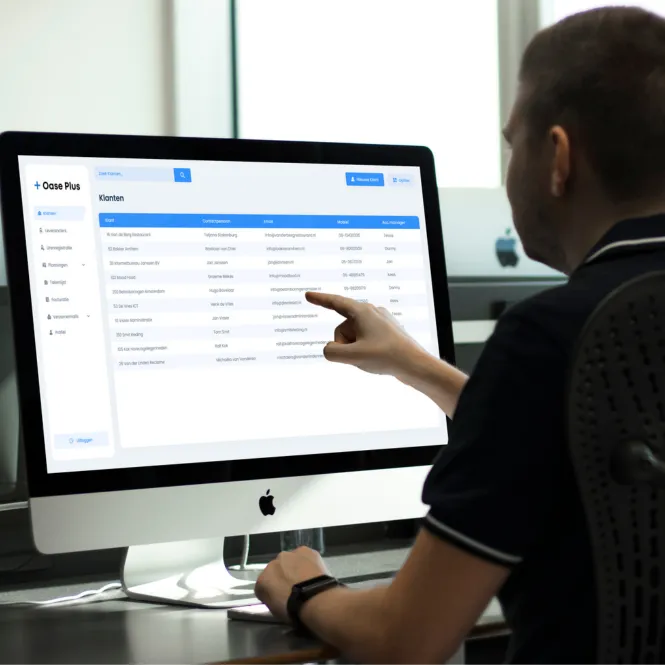
Door gebruik te maken van webapps kunnen bedrijven hun online aanwezigheid versterken, klanten beter bedienen en hun bereik vergroten. Webapps bieden flexibiliteit, schaalbaarheid en een verbeterde gebruikerservaring, waardoor ze een waardevol hulpmiddel zijn in de digitale wereld. Bedrijven kunnen webapps met verschillende doelen ontwikkelen: van het verhogen van de sales tot aan het optimaliseren van interne processen. Bekijk onze klantcases om praktijkvoorbeelden te zien van hoe bedrijven in het MKB webapplicaties toepassen.

Hoe werken webapps?
Webapps werken door gebruik te maken van webtechnologieën zoals HTML, CSS en JavaScript. Wanneer een gebruiker een webapp opent in een webbrowser, wordt de webpagina geladen en wordt de software code achter de webapp ‘uitgevoerd’. De webpagina bevat alle benodigde HTML- en CSS-code om de gebruikersinterface van de webapp weer te geven. JavaScript wordt gebruikt om interactieve functies en functionaliteit toe te voegen aan de webapp, zoals het verwerken van formulieren, het laden van gegevens en het reageren op de acties van gebruikers.
Wanneer een gebruiker een actie uitvoert in de webapp – bijvoorbeeld het verzenden van een formulier – wordt de invoer verwerkt door de JavaScript-code. Deze code kan communiceren met een server via API's (Application Programming Interfaces) om gegevens op te halen of te verzenden. De server kan de ontvangen gegevens verwerken en een antwoord terugsturen naar de webapp, die vervolgens de gegevens kan weergeven aan de gebruiker of verdere acties kan ondernemen op basis van het antwoord.
Kortom, webapps werken door gebruik te maken van webtechnologieën om een interactieve gebruikersinterface te bieden en taken uit te voeren via een webbrowser. Ze maken gebruik van HTML, CSS en JavaScript om de webpagina weer te geven en communiceren met servers via API's om gegevens op te halen of te verzenden.
Populaire voorbeelden van webapps
Webapps zijn overal om ons heen en worden gebruikt voor verschillende doeleinden. Hier zijn enkele populaire voorbeelden van webapps die jij waarschijnlijk al gebruikt:
- Google Docs: Google Docs is een online tekstverwerker waarmee gebruikers documenten kunnen maken, bewerken en delen. Het is een webapp die gebruikers in staat stelt om samen te werken aan documenten in realtime zonder dat ze iets hoeven te downloaden.
- Trello: Trello is een projectmanagementtool waarmee gebruikers taken kunnen organiseren, toewijzen en volgen. Het is een webapp die een visueel bord biedt waarop gebruikers kaarten kunnen maken en verplaatsen om hun taken te beheren.
- Spotify Web Player: Spotify Web Player is een webapp waarmee gebruikers toegang hebben tot de muziekbibliotheek van Spotify via hun webbrowser. Gebruikers kunnen naar muziek luisteren, afspeellijsten maken en hun favoriete nummers opslaan, allemaal zonder dat ze de Spotify app hoeven te downloaden.
- WhatsApp Web: WhatsApp Web is een webapp waarmee gebruikers WhatsApp kunnen gebruiken op hun computer via een webbrowser. Gebruikers kunnen berichten verzenden en ontvangen, media delen en groepsgesprekken voeren, allemaal via de webapp.
- Airbnb: Airbnb is een online platform waarmee gebruikers accommodaties kunnen boeken en verhuren. Het is een webapp die gebruikers in staat stelt om te zoeken naar accommodaties, reserveringen te maken en communicatie met verhuurders te beheren.
De impact van webapps op ons dagelijkse leven
Deze voorbeelden hierboven laten zien hoe webapps worden gebruikt voor verschillende doeleinden, zoals samenwerking, projectmanagement, muziekstreaming, communicatie en het boeken van accommodaties. Dankzij webapps kunnen teams naadloos samenwerken, zelfs als ze geografisch verspreid zijn. Tools zoals Google Drive en Trello maken het eenvoudig om documenten te delen en projecten te beheren. Muziekstreamingdiensten zoals Spotify stellen gebruikers in staat om miljoenen nummers te beluisteren zonder dat er ruimte op hun apparaten wordt ingenomen. Communicatie-apps zoals Slack en Zoom hebben de manier waarop we werken en communiceren gigantisch vergemakkelijkt door directe gesprekken, videovergaderingen en integraties met andere tools mogelijk te maken.
Daarnaast hebben webapps zoals Airbnb en Booking.com het boeken van accommodaties over de hele wereld vereenvoudigd. Gebruikers kunnen eenvoudig zoeken, vergelijken en reserveringen maken zonder tussenkomst van reisbureaus. Ook hebben webapps het retail-landschap getransformeerd; platforms zoals Amazon en Bol.com bieden tegenwoordig een naadloze winkelervaring waarbij gebruikers producten kunnen kopen en direct feedback kunnen krijgen over hun bestellingen.
De toekomst van webapps
Webapps spelen een steeds grotere rol in de digitale wereld en de toekomst ziet er veelbelovend uit. Hier zijn enkele trends en ontwikkelingen die de toekomst van webapps zullen beïnvloeden:
- Progressieve webapps (PWA's): PWA's zijn webapps die worden geleverd met functies die vergelijkbaar zijn met traditionele native apps zoals offline werking, pushmeldingen en toegang tot apparaatfuncties. PWA's bieden een verbeterde gebruikerservaring en zijn platformonafhankelijk.
- Snellere laadtijden: met de opkomst van nieuwe webtechnologieën en protocollen zoals HTTP/2 en WebAssembly zullen webapps steeds sneller worden geladen en betere prestaties leveren.
- Meer personalisatie: webapps zullen meer personalisatiemogelijkheden bieden zodat gebruikers de app kunnen aanpassen aan hun voorkeuren en behoeften.
- Verbeterde beveiliging: met de toenemende dreiging van cyberaanvallen en gegevenslekken zullen webapps blijven verbeteren om betere beveiligingsmaatregelen te bieden en gevoelige gegevens te beschermen.
- Artificial Intelligence (AI) en Machine Learning (ML): AI en ML worden steeds vaker geïntegreerd in webapps om geavanceerde functionaliteit en gepersonaliseerde ervaringen te kunnen bieden zoals voorspellende analyse, chatbots en beeldherkenning.
Stappen om een webapp te ontwikkelen
Als softwarebedrijf hebben wij al meer dan 80 webapps ontwikkeld en weten we als geen ander hoe belangrijk het is om een gestructureerd stappenplan te volgen voor de ontwikkeling van een webapp. Hier delen we enkele belangrijke stappen met je om een webapp op de juiste manier te ontwikkelen.

- Definieer het doel en de doelgroep: bepaal het doel van de webapp en identificeer de doelgroep. Wat wil je bereiken met de webapp en wie zijn de gebruikers die je wilt targeten?
- Maak een functioneel ontwerp: maak een functioneel ontwerp van de webapp inclusief de gewenste functies en gebruikerservaring. Dit omvat het maken van wireframes en het definiëren van de gebruikersstroom.
- Ontwerp de gebruikersinterface: ontwerp de gebruikersinterface van de webapp inclusief het kleurenschema, de lay-out en de visuele elementen. Zorg ervoor dat het ontwerp intuïtief en gebruiksvriendelijk is.
- Ontwikkel de front-end: ontwikkel de front-end van de webapp inclusief het coderen van HTML, CSS en JavaScript. Implementeer het ontwerp en voeg de gewenste functionaliteit toe.
- Ontwikkel de back-end: ontwikkel de back-end van de webapp inclusief het opzetten van een database. Zorg ervoor dat de back-end veilig en schaalbaar is, dit is zeer belangrijk.
- Test en debug: test de webapp grondig op functionaliteit, compatibiliteit en prestaties. Identificeer eventuele fouten en bugs en los ze op voordat je de webapp uitrolt.
- Implementeer en lanceer: implementeer de webapp op een webserver en lanceer deze voor het publiek. Zorg ervoor dat de webapp goed werkt en beschikbaar is voor alle gebruikers ongeacht de browser die ze gebruiken.
- Onderhoud en doorontwikkelingen: onderhoud de webapp regelmatig en voer updates uit om de functionaliteit en beveiliging te verbeteren. Monitor de prestaties en integreer een support-functionaliteit om eventuele problemen snel te kunnen herkennen en op te kunnen lossen.
Het ontwikkelen van een webapp vereist technische vaardigheden en kennis van webtechnologieën. Als je niet bekend bent met het ontwikkelen van webapps, kun je overwegen om samen te werken met een ervaren webontwikkelaar of een ontwikkelingsbureau om je te helpen bij het proces.
Van idee naar webapp
De toekomst van webapps ziet er veelbelovend uit met nieuwe technologieën (zoals AI) en ontwikkelingen die de mogelijkheden en functionaliteit van webapps vergroten. Webapps die goed aansluiten op de behoeften in de markt kunnen binnen hele korte tijd erg populair worden. Heb jij momenteel een idee voor een webapp? Dan gaan we graag met je in gesprek om je van vrijblijvend advies te voorzien.
Vrijblijvend advies over jouw webapp-idee →