PWA's, ofwel Progressive Web Apps, hebben de manier waarop we apps gebruiken voorgoed veranderd. Met de opkomst van PWA's kunnen bedrijven nu een naadloze gebruikerservaring bieden, zonder de noodzaak van het downloaden van een app via de traditionele app store.
Van snellere laadtijden en betere prestaties tot offline toegankelijkheid en een verbeterde gebruikerservaring, PWA's bieden talloze voordelen voor zowel bedrijven als gebruikers. In dit artikel lees je er meer over.
Wat is een Progressive Web App (PWA)?
Een Progressive Web App (PWA) is een webapplicatie die is ontworpen om zich te gedragen als een native mobiele app. Een PWA combineert de beste eigenschappen van websites en mobiele apps om een naadloze ervaring te bieden aan gebruikers. PWA's kunnen worden geopend via een webbrowser, zonder dat er een app uit de app store gedownload hoeft te worden.
Wat PWA’s echt onderscheidt is dat ze offline toegankelijk zijn. Dit betekent dat gebruikers de app kunnen blijven gebruiken zelfs als ze geen internetverbinding hebben. PWA's maken gebruik van een cache-systeem om belangrijke bronnen op te slaan zodat ze beschikbaar blijven zelfs als er geen internetverbinding is.
Een ander belangrijk kenmerk van PWA's is de mogelijkheid om pushmeldingen te ontvangen. Dit stelt bedrijven in staat om gebruikers te bereiken met relevante informatie en hen te betrekken zelfs als ze de app niet actief gebruiken. PWA's kunnen worden geïnstalleerd op het startscherm van een apparaat waardoor ze gemakkelijk toegankelijk zijn voor gebruikers. Ze hebben ook toegang tot apparaatfuncties zoals camera's, sensoren en locatie waardoor ze vergelijkbare functionaliteit bieden als native apps.
PWA's kunnen worden geïnstalleerd op het startscherm van een apparaat, waardoor ze gemakkelijk toegankelijk zijn voor gebruikers. Ze hebben ook toegang tot apparaatfuncties zoals camera's, sensoren en locatie, waardoor ze vergelijkbare functionaliteit bieden als native apps. Door deze combinatie van functies bieden PWA's een unieke ervaring die de voordelen van zowel websites als mobiele apps combineert.
Voordelen van PWA's
PWA's bieden verschillende voordelen ten opzichte van traditionele mobiele apps. Hier zijn enkele van de belangrijkste voordelen:
1. Snellere laadtijden en betere prestaties:
Een van de grootste voordelen van PWA's is de snellere laadtijd en betere prestaties. Omdat PWA's gebruik maken van moderne webtechnologieën, kunnen ze sneller worden geladen dan traditionele apps. Dit betekent dat gebruikers direct toegang hebben tot de inhoud en functies van de app, zonder te hoeven wachten op het downloaden en installeren van grote app-bestanden.
2. Verbeterde gebruikerservaring
PWA's bieden ook een verbeterde gebruikerservaring in vergelijking met traditionele mobiele apps. Ze hebben een responsief ontwerp, wat betekent dat ze zich aanpassen aan verschillende schermformaten en apparaten. Dit zorgt ervoor dat de app er altijd goed uitziet en goed werkt, ongeacht op welk apparaat het wordt gebruikt.
Daarnaast bieden PWA's ook een soepele navigatie en interactie. De app reageert direct op gebruikersinvoer, zonder vertragingen of haperingen. Dit resulteert in een vloeiende en intuïtieve gebruikerservaring die gebruikers tevreden stelt en hen aanmoedigt om de app regelmatig te gebruiken.
3. Offline toegankelijkheid
Een van de meest revolutionaire aspecten van PWA's is hun offline toegankelijkheid. PWA's slaan belangrijke bronnen lokaal op, waardoor ze toegankelijk blijven, zelfs als er geen internetverbinding is. Dit betekent dat gebruikers de app kunnen blijven gebruiken en toegang hebben tot belangrijke functies, zelfs als ze onderweg zijn of zich in gebieden bevinden met een slechte internetverbinding.
De offline toegankelijkheid van PWA's opent nieuwe mogelijkheden voor bedrijven om gebruikers te betrekken en waardevolle content aan te bieden, zelfs in omstandigheden waarin de verbinding met het internet van slechte kwaliteit is.
PWA’s vs. mobiele apps - een vergelijking
PWA's hebben een aanzienlijke impact op de toekomst van mobiele applicaties en veranderen de manier waarop bedrijven apps ontwikkelen en gebruikers betrekken. Hier zijn enkele redenen waarom PWA's een dominante rol zullen spelen in de toekomst van mobiele applicaties:
1. Lagere ontwikkelingskosten en kortere time-to-market
Een van de belangrijkste voordelen van PWA's is dat ze kunnen worden ontwikkeld met behulp van webtechnologieën zoals HTML, CSS en JavaScript. Dit betekent dat bedrijven geen aparte teams van ontwikkelaars nodig hebben voor verschillende platformen, zoals iOS en Android.
PWA's kunnen worden ontwikkeld als een enkele codebase die kan worden aangepast aan verschillende apparaten en platforms. Dit resulteert in lagere ontwikkelingskosten en een kortere time-to-market, omdat ontwikkelaars niet elke app apart hoeven te bouwen.
2. Breder bereik en betere toegankelijkheid
PWA's kunnen worden geopend via een webbrowser, wat betekent dat ze toegankelijk zijn op elk apparaat met een internetverbinding. Dit opent de deur naar een breder bereik en een grotere gebruikersbasis voor bedrijven.
Bovendien kunnen PWA's ook worden geïnstalleerd op het startscherm van een apparaat, waardoor ze gemakkelijk toegankelijk zijn voor gebruikers. Dit verhoogt de zichtbaarheid en beschikbaarheid van de app, wat resulteert in een betere gebruikerservaring en meer betrokkenheid.
3. Verbeterde prestaties en gebruikerservaring
PWA's bieden verbeterde prestaties en gebruikerservaring in vergelijking met traditionele mobiele apps. Ze laden sneller, werken offline en bieden een responsief ontwerp dat zich aanpast aan verschillende apparaten en schermformaten.
Deze verbeterde prestaties en gebruikerservaring leiden tot hogere gebruikersbetrokkenheid, hogere conversies en een betere algehele app-ervaring. Bedrijven kunnen profiteren van hogere klanttevredenheid en loyaliteit, wat resulteert in betere bedrijfsresultaten.
Zo ontwikkel je een PWA
Om optimaal te profiteren van de voordelen van PWA's is het belangrijk om een vast stappenplan te volgen voor de ontwikkeling van je PWA:
1. Doelstellingen bepalen
Bepaal eerst je doelstellingen met betrekking tot je PWA. Wil je de gebruikersbetrokkenheid vergroten, conversies verhogen of nieuwe markten betreden?
2. Kies de juiste functies
Identificeer de functies die belangrijk zijn voor jouw bedrijf en gebruikers. Denk na over welke functionaliteit je wilt bieden, zoals pushmeldingen, offline toegankelijkheid en integratie met apparaatfuncties. Kies functies die waarde toevoegen aan je app en aansluiten bij de behoeften van je gebruikers.

3. Optimaliseer de prestaties
Zorg ervoor dat je PWA snel laadt en goed presteert. Gebruik moderne webtechnologieën en optimaliseer de code om de laadtijd te minimaliseren. Test je app op verschillende apparaten en platforms om ervoor te zorgen dat de prestaties consistent zijn.
4. Promoot je PWA
Promoot je PWA om gebruikers bewust te maken van de nieuwe mogelijkheden en voordelen. Gebruik verschillende marketingkanalen, zoals social media, e-mailmarketing en advertenties, om je PWA te promoten en gebruikers aan te moedigen om de app te installeren en te gebruiken.
De voordelen van een PWA
PWA's hebben verschillende belangrijke kenmerken die ze onderscheiden van traditionele mobiele apps. Hier zijn enkele van de belangrijkste kenmerken van PWA's:
1. Responsief ontwerp
PWA's passen zich aan verschillende schermformaten en apparaten aan, waardoor ze er altijd goed uitzien en goed werken, ongeacht het apparaat dat wordt gebruikt.
2. Offline toegankelijkheid
PWA's slaan belangrijke bronnen lokaal op, waardoor ze toegankelijk blijven, zelfs als er geen internetverbinding is. Dit zorgt voor een naadloze gebruikerservaring.
3. Pushmeldingen
PWA's kunnen pushmeldingen ontvangen waardoor bedrijven gebruikers kunnen bereiken met relevante informatie en hen kunnen betrekken. Zelfs als ze de app niet actief gebruiken.
4. Installatie op startscherm
PWA's kunnen worden geïnstalleerd op het startscherm van een apparaat, waardoor ze gemakkelijk toegankelijk zijn voor gebruikers en een betere zichtbaarheid hebben.
5. Toegang tot apparaatfuncties
PWA's hebben toegang tot apparaatfuncties zoals camera's, sensoren en locatie, waardoor ze vergelijkbare functionaliteit bieden als native apps.
Deze kenmerken maken PWA's een aantrekkelijke optie voor bedrijven die een naadloze gebruikerservaring willen bieden en de betrokkenheid van hun gebruikers willen vergroten.
De nadelen van een PWA
Hoewel PWA’s erg veel voordelen bieden, zijn er ook enkele nadelen die je moet overwegen bij je keuze om een PWA te gaan ontwikkelen:
- Beperkte functionaliteit op iOS: een van de grootste uitdagingen voor PWA's is de beperkte ondersteuning op iOS-apparaten. Apple biedt minder functionaliteit voor PWA's in vergelijking met Android, wat betekent dat sommige functies zoals pushmeldingen en achtergrond synchronisatie niet altijd optimaal werken op iPhones en iPads. Dit kan de gebruikerservaring beperken.
- Minder flexibel dan een native app: hoewel PWA's steeds meer mogelijkheden krijgen, blijven er beperkingen bestaan in vergelijking met native apps wat betreft toegang tot bepaalde apparaatfuncties. Denk hierbij aan instellingen met betrekking tot de camera en Bluetooth.
- Installatie en updates: hoewel PWA's eenvoudig kunnen worden geïnstalleerd en automatisch worden bijgewerkt, missen ze soms het gemak van updates via de app stores. Gebruikers zijn gewend aan het downloaden en updaten van apps via bekende platforms zoals de Apple App Store en Google Play Store. Hoewel PWA's deze platforms deels kunnen omzeilen, kan het gebrek aan aanwezigheid in deze stores leiden tot minder zichtbaarheid en retentie.
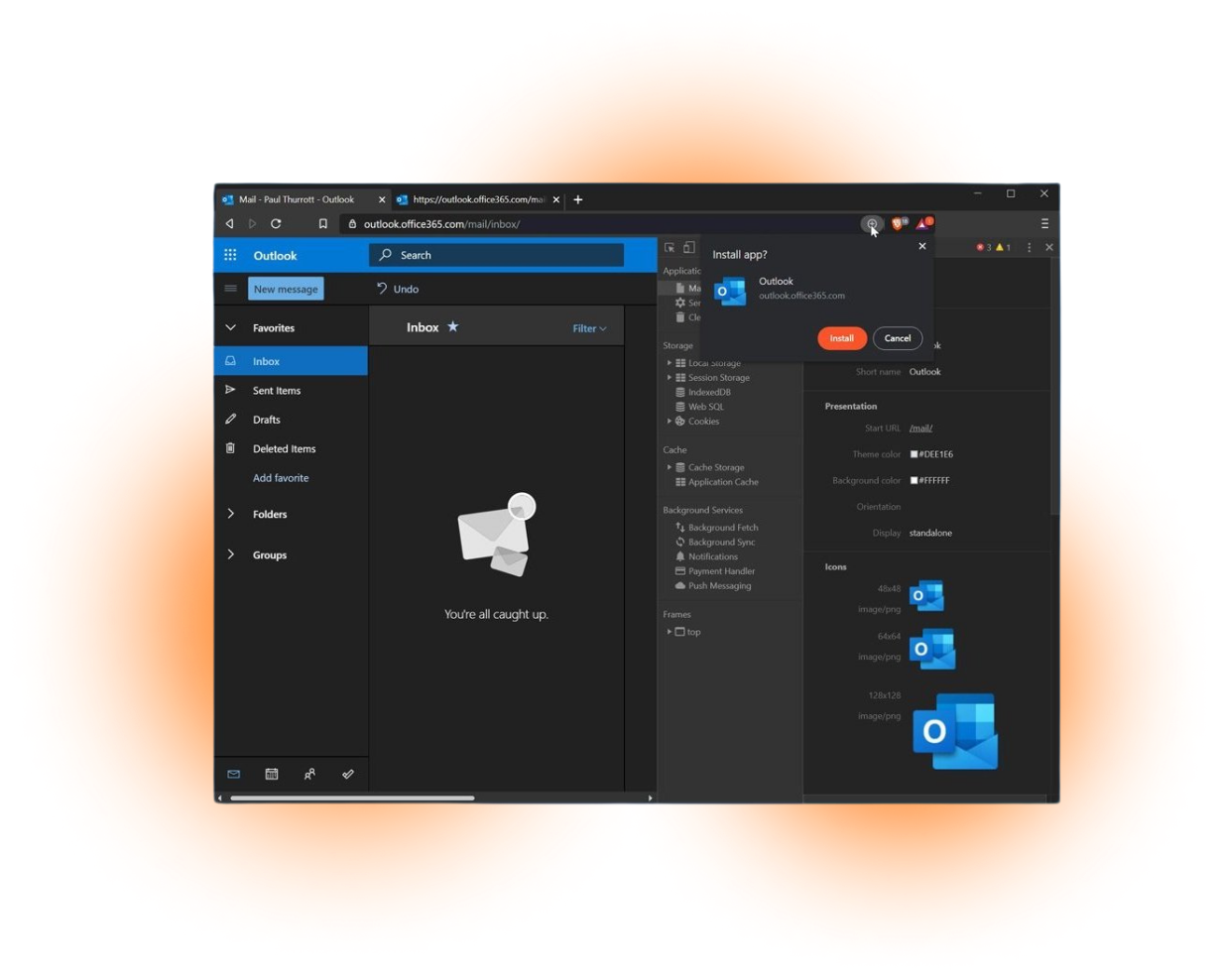
Populaire PWA's
- Outlook PWA: een van de meest succesvolle voorbeelden van PWA’s is Outlook, de populaire e-maildienst van Microsoft. Dankzij de introductie van Outlook PWA hadden gebruikers sneller en makkelijker toegang tot hun e-mails zelfs zonder internetverbinding.
- Alibaba: na de implementatie van een PWA zag Alibaba een toename van maar liefst 76% in de conversieratio en een aanzienlijke vermindering van de bounce rate.
- Twitter: twitter ontwikkelde een PWA om de gebruikerservaring op mobiele apparaten te verbeteren, wat resulteerde in snellere laadtijden en offline toegankelijkheid.

Tools en frameworks voor het bouwen van PWA's
Er zijn verschillende tools en frameworks beschikbaar die kunnen worden gebruikt om PWA's te bouwen. Hier zijn enkele populaire opties:
- React: react is een populaire JavaScript-bibliotheek die wordt gebruikt voor het bouwen van gebruikersinterfaces. Het biedt een efficiënte manier om PWA's te ontwikkelen en heeft een actieve community die continu nieuwe functies en updates toevoegt. .
- Angular: angular is een uitgebreid JavaScript-framework dat wordt gebruikt voor het bouwen van complexe webapplicaties. Het biedt een solide basis voor het ontwikkelen van PWA's en heeft krachtige functies zoals modulaire architectuur en geavanceerde routing.
- Vue.js: vue.js is een progressief JavaScript-framework dat wordt gebruikt voor het bouwen van gebruikersinterfaces. Het is eenvoudig te leren en biedt een intuïtieve syntax, waardoor het een goede keuze is voor het ontwikkelen van PWA's.
Daarnaast zijn er ook verschillende tools beschikbaar voor het testen, optimaliseren en implementeren van PWA's. Enkele voorbeelden hiervan zijn Lighthouse, Workbox en PWA Builder.
Conclusie
PWA's hebben de toekomst van mobiele applicaties veranderd en zullen een dominante rol hierin blijven spelen. Met snellere laadtijden, betere prestaties en offline toegankelijkheid hebben PWA's talloze voordelen voor zowel bedrijven als gebruikers. Heb je een PWA-idee voor jouw bedrijf? We gaan graag met je in gesprek om je van vrijblijvend advies te voorzien.
Met snellere laadtijden, betere prestaties en offline toegankelijkheid hebben PWA's talloze voordelen voor zowel bedrijven als gebruikers. Heb je een PWA-idee voor jouw bedrijf? We gaan graag met je in gesprek om je van vrijblijvend advies te voorzien.